Steven
Releasing a payment card with Apple Pay
To meet the demand for instant expense sharing and enhance monetization, Steven embarked on the ambitious journey of releasing its own Mastercard. The project, already underway when I joined, expanded to include integration with Apple and Google Pay. With a focus on clarity and precision, I led the design delivery for Apple's rigorous certification process, ensuring a successful launch.

Summary
- Role
Head of Experience
- About
Steven is a fintech app helping people share their expenses and easily settling up between themselves.
- Touchpoints
iOS, Android, Wallet integrations
- Skills and techniques applied
Design workshops, UX design, prototyping, detailed frontend specifications, user research, collaboration with Mastercard and Apple
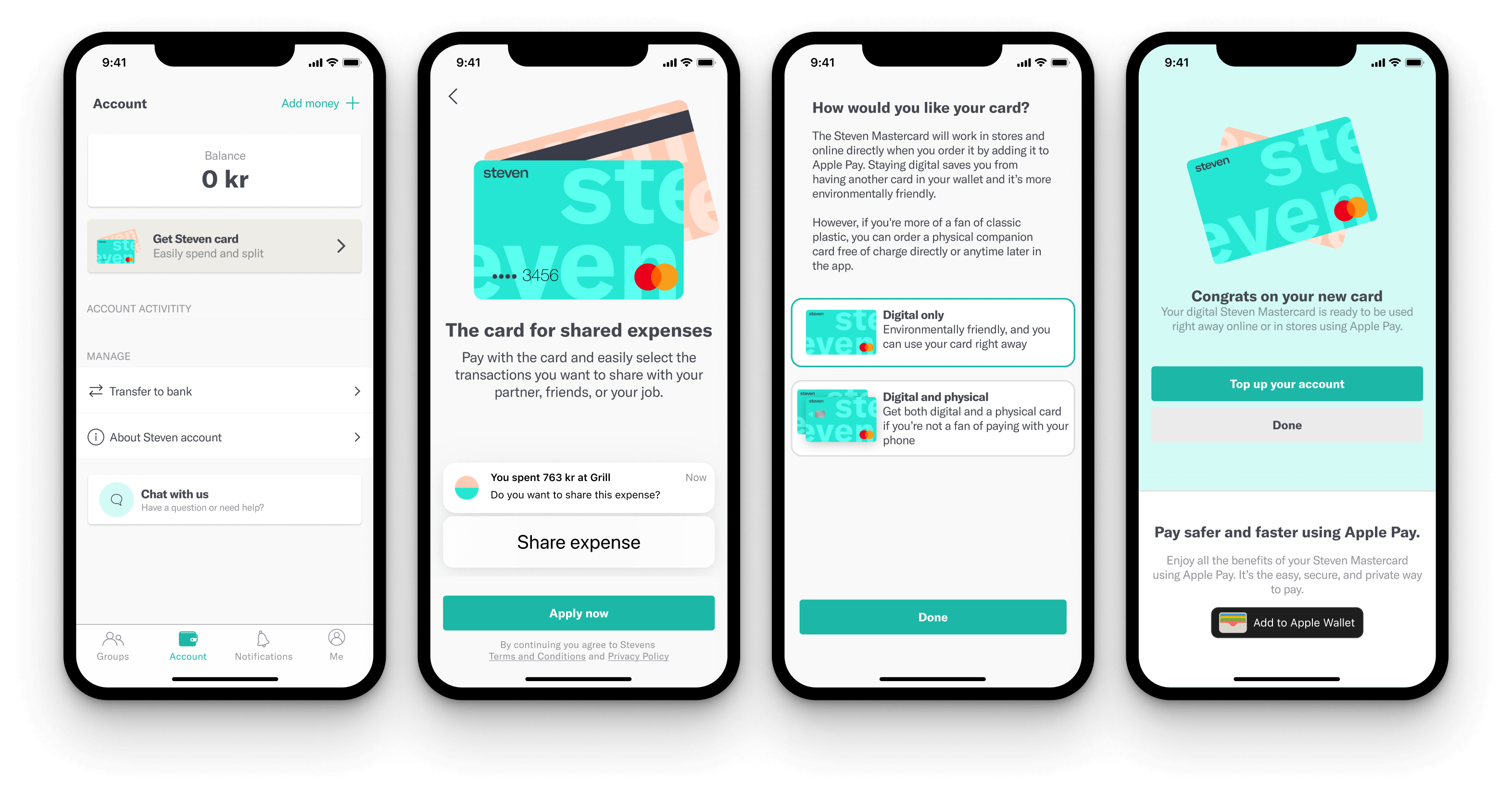
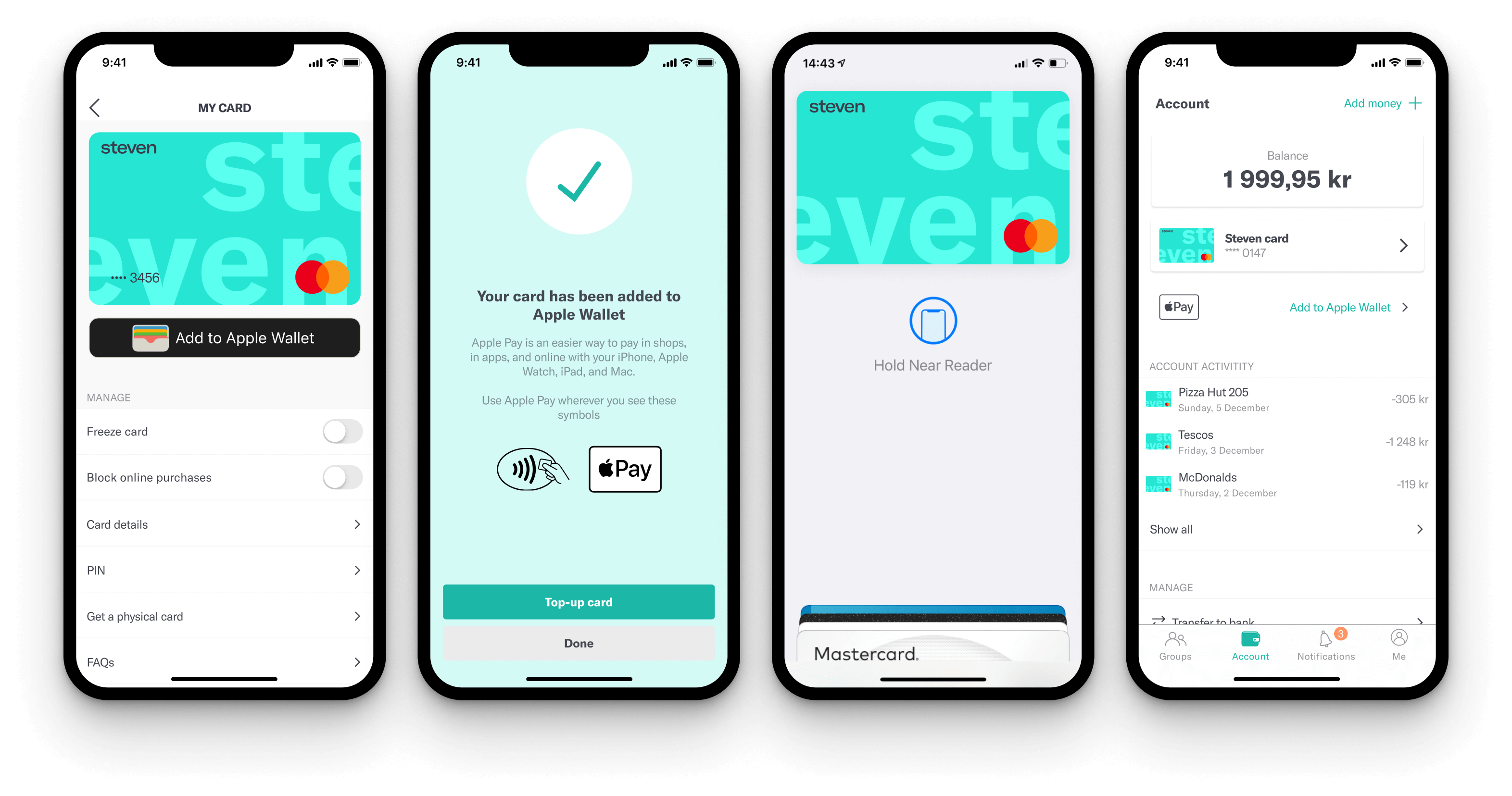
When I joined Steven, the Mastercard project was already in progress. My first contributions involved refining functionality and preparing the app for the certification process required by Apple and Google Pay. This certification was crucial for allowing users to add the Steven card to their digital wallets.
I led collaborative workshops with engineers to ensure seamless integration, interpreted Apple's frontend guidelines, and provided detailed handovers for iOS and Android development teams. After a successful certification, I helped launch the card with a pilot test involving 30 users. Using feedback from this pilot, we refined flows, clarified FAQs, and prepared marketing materials.
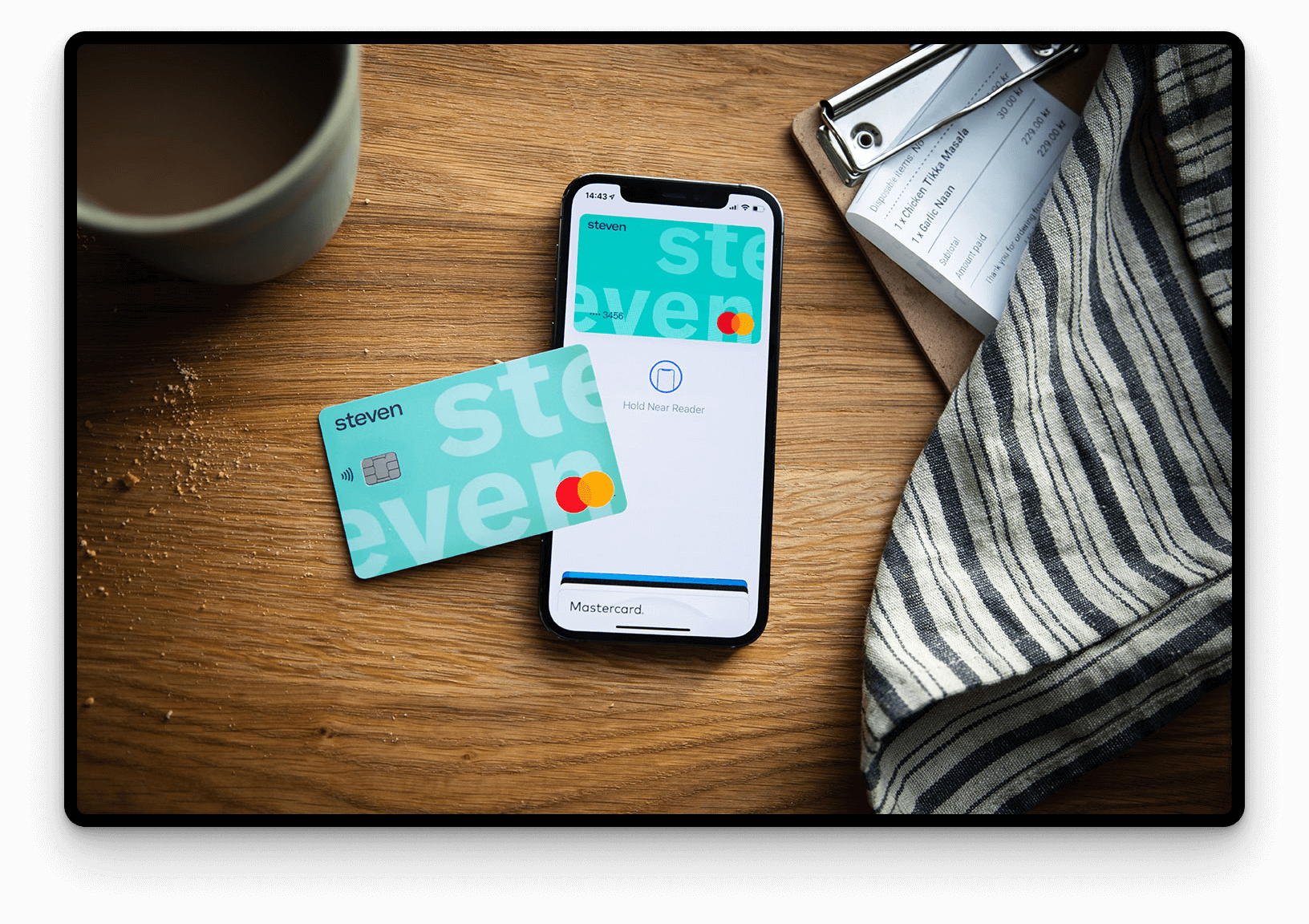
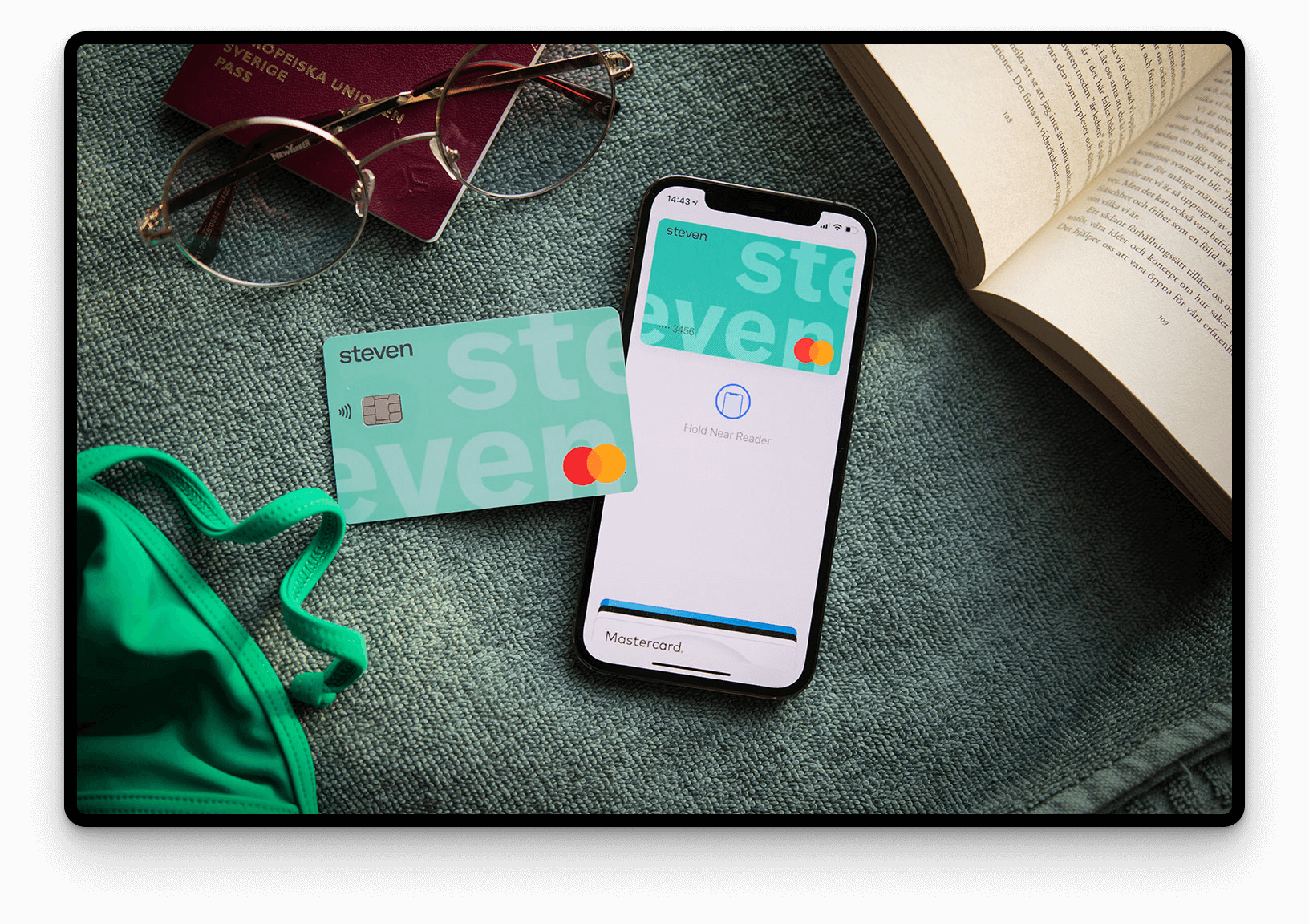
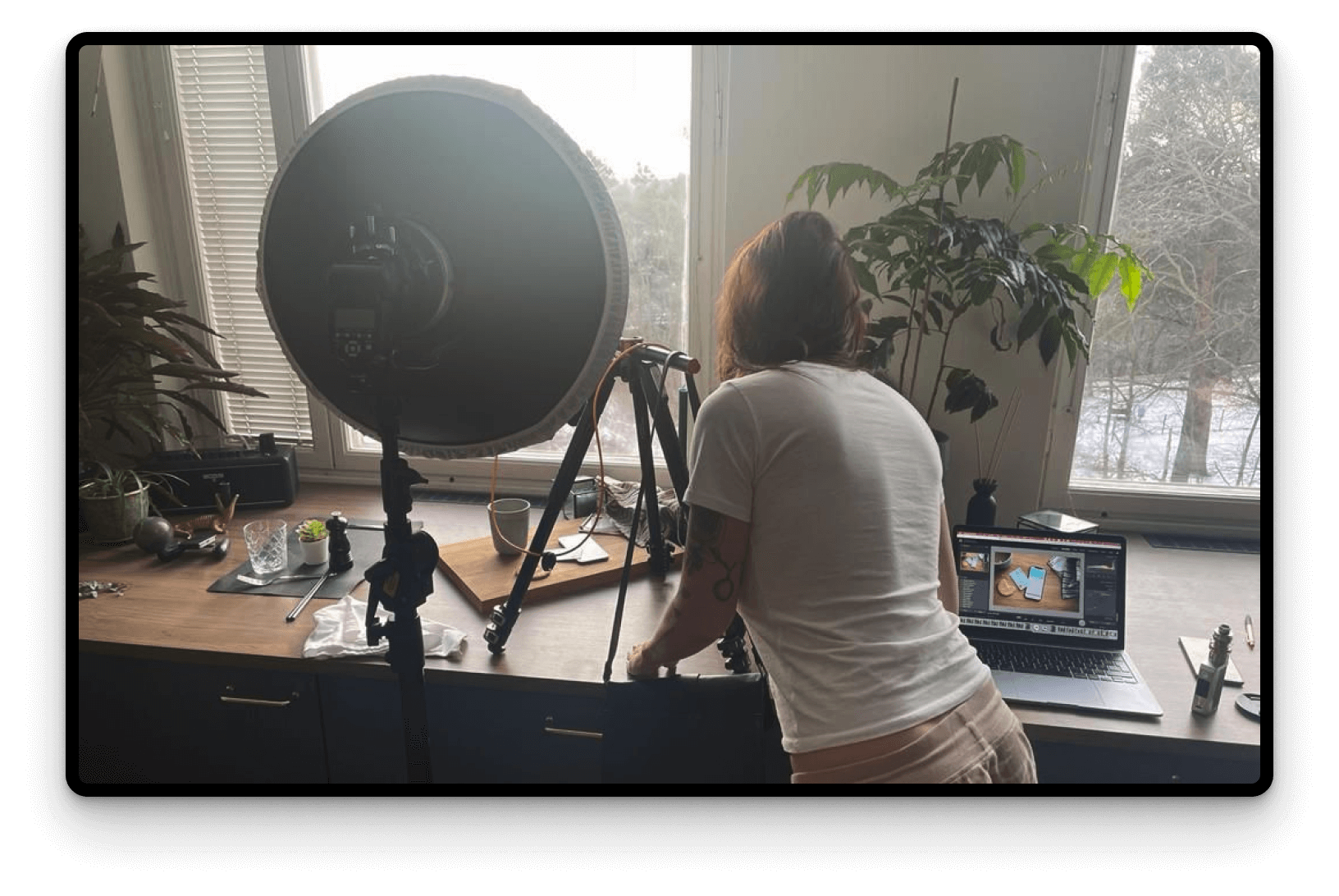
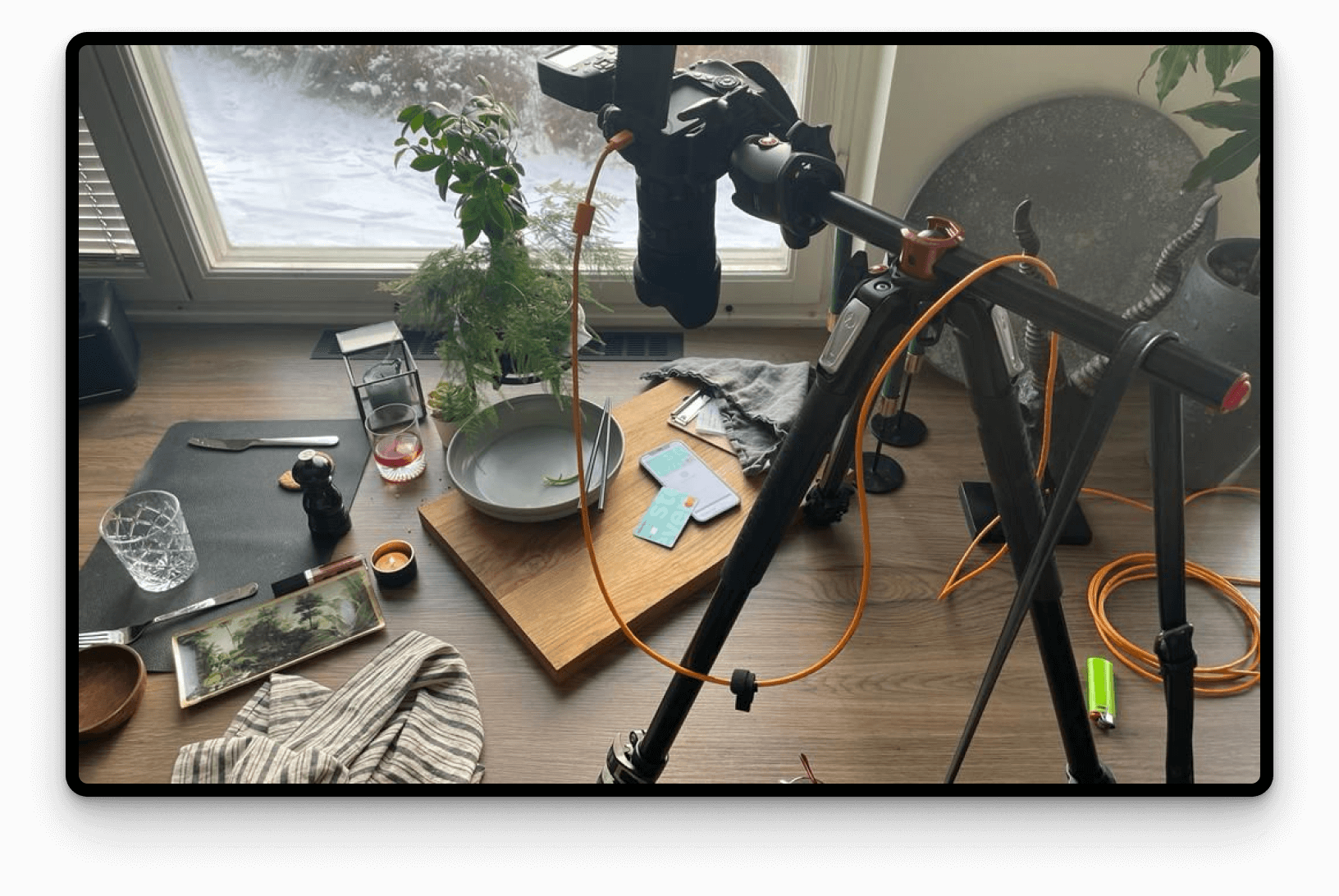
Beyond the design work, I even took on photography to create marketing assets, showcasing the card's elegance and tying its brand to Steven's user-focused ethos.
Closest collaborators
Steven's users loved its cost-splitting app but needed a faster way to share expenses. While open banking provided settlement options, the delay in transaction processing created a gap in the user experience.
To address this, Steven decided to release its own Mastercard—a bold move for a small startup. The card would allow users to pay instantly for shared expenses and settle them later within the app. However, success hinged on ensuring a seamless integration with Apple Pay and Google Pay, which required navigating their rigorous certification processes.
The challenge was clear: create a best-in-class payment experience while maintaining Steven's reputation for simplicity and usability.
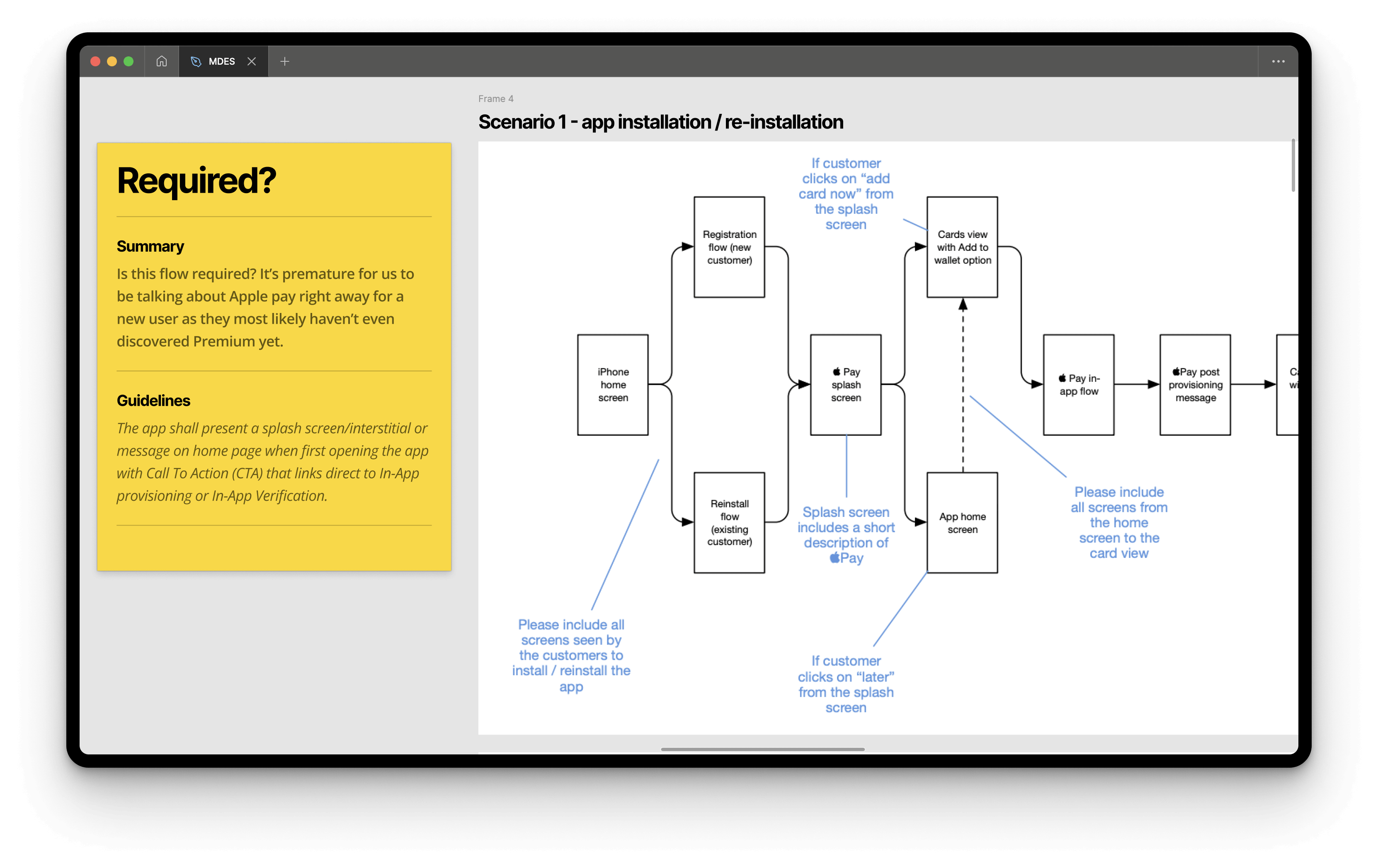
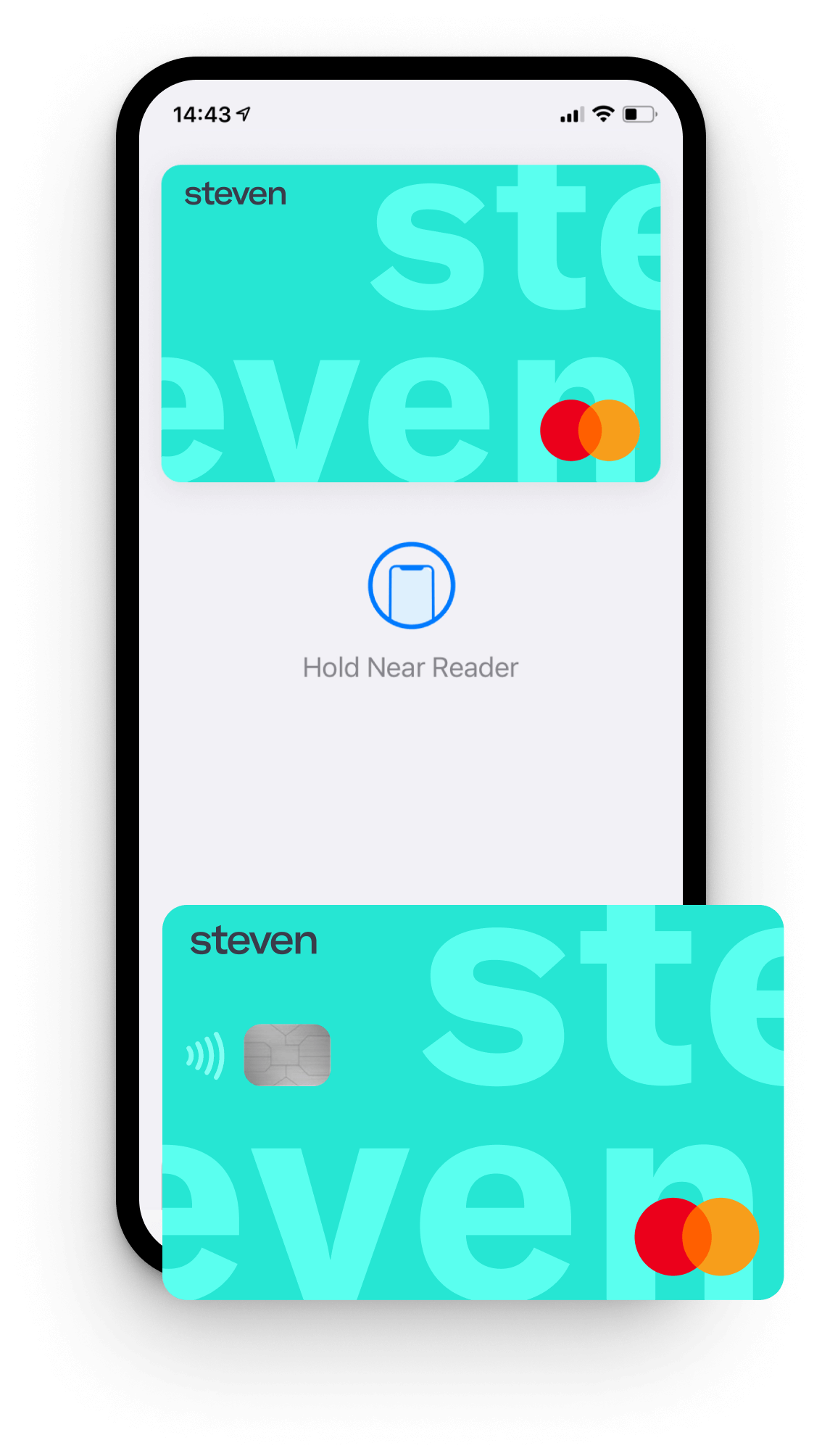
Apple Pay integration is notoriously complex, requiring a meticulous design and technical implementation to pass their lab certification. My role was to lead the design side of this process, ensuring Steven met Apple's high standards while aligning with Mastercard's requirements.
I started by interpreting Apple's guidelines, which included specific user interface and interaction requirements for the card's digital wallet integration. I conducted workshops with engineers and stakeholders to align on flows and resolve potential technical challenges early.
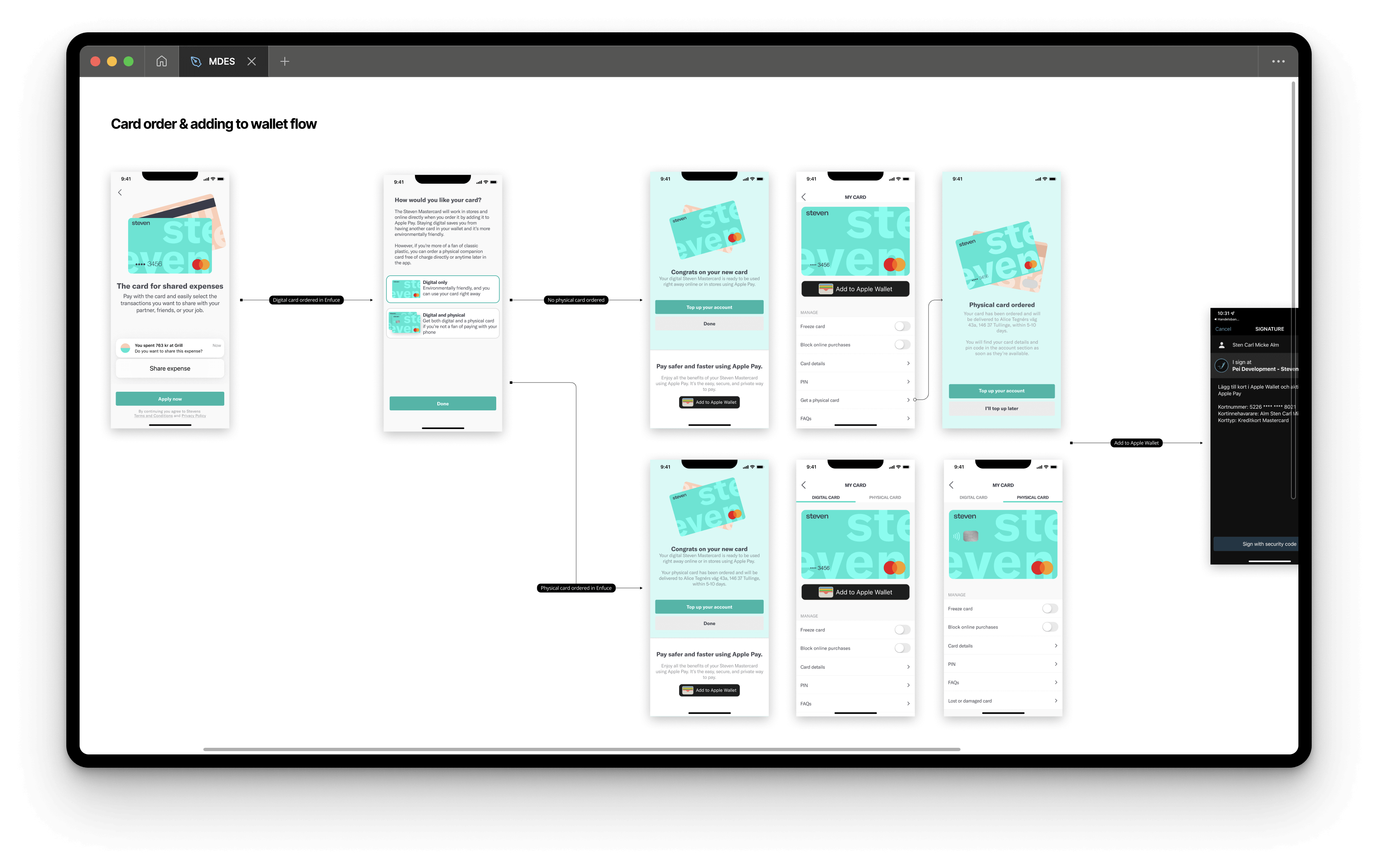
In addition to designing and delivering frontend specifications, I also managed the card art delivery within Mastercard's MDES (Mastercard Digital Enablement Service) portal. This involved ensuring that the card artwork met Mastercard's stringent requirements for both digital wallets and physical cards. This process required meticulous attention to detail to ensure that the card art was compliant, visually consistent, and ready for integration with both Apple Pay and Google Pay.
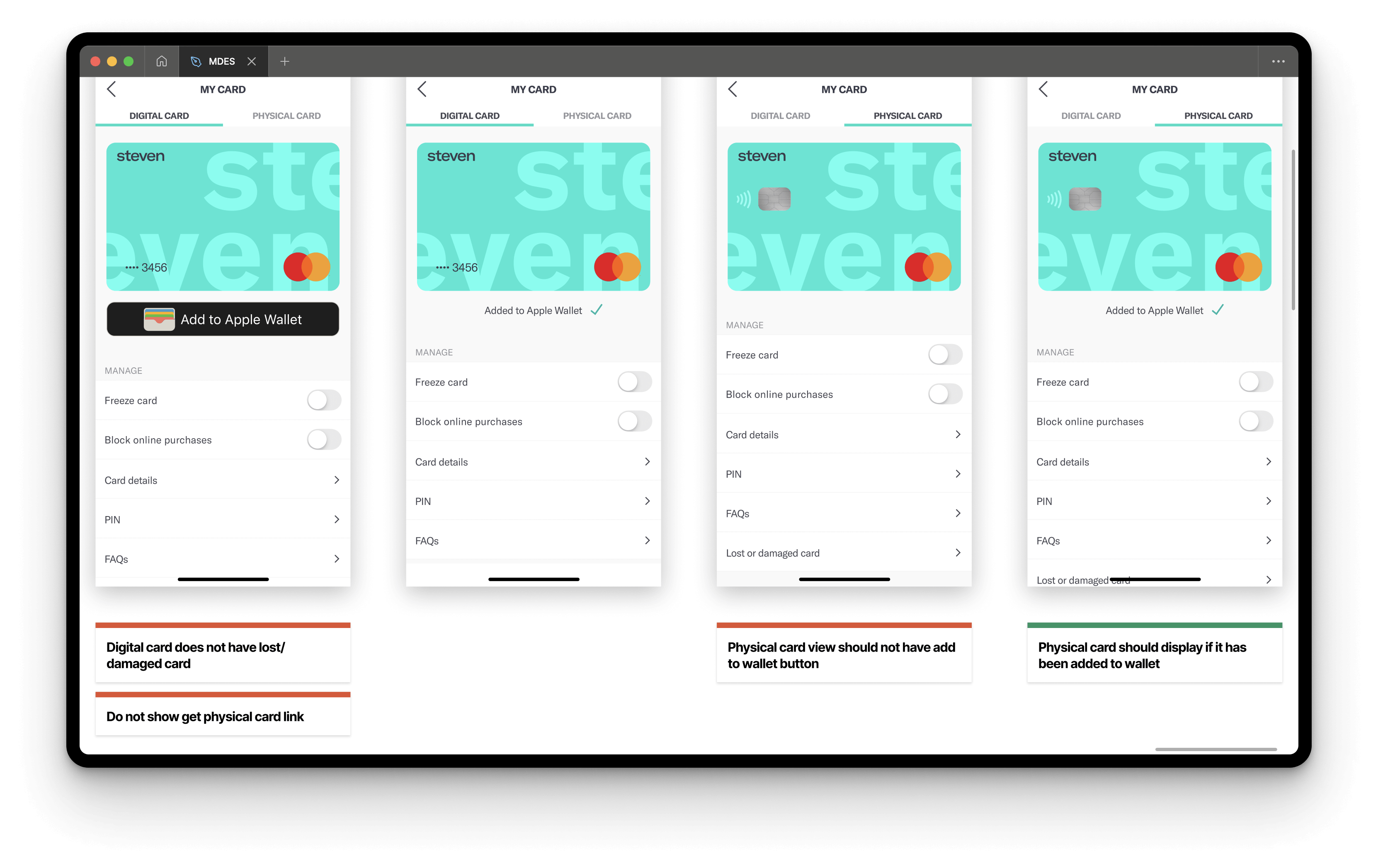
To ensure compliance, I created detailed, platform-specific handovers for iOS and Android development teams. Throughout the process, I maintained constant communication with Apple and iterated on feedback quickly, allowing us to meet their requirements without delays.
This proactive approach ensured Steven passed Apple's rigorous certification on the first attempt—a significant achievement for a startup.
With the card ready for release, we conducted a pilot test involving 30 users to ensure everything worked as intended.
I facilitated workshops to brainstorm a battery of questions for the pilot phase, focusing on both technical performance and user experience. During this phase, I also gathered user feedback on the card ordering process, wallet setup, and overall clarity of the flows.
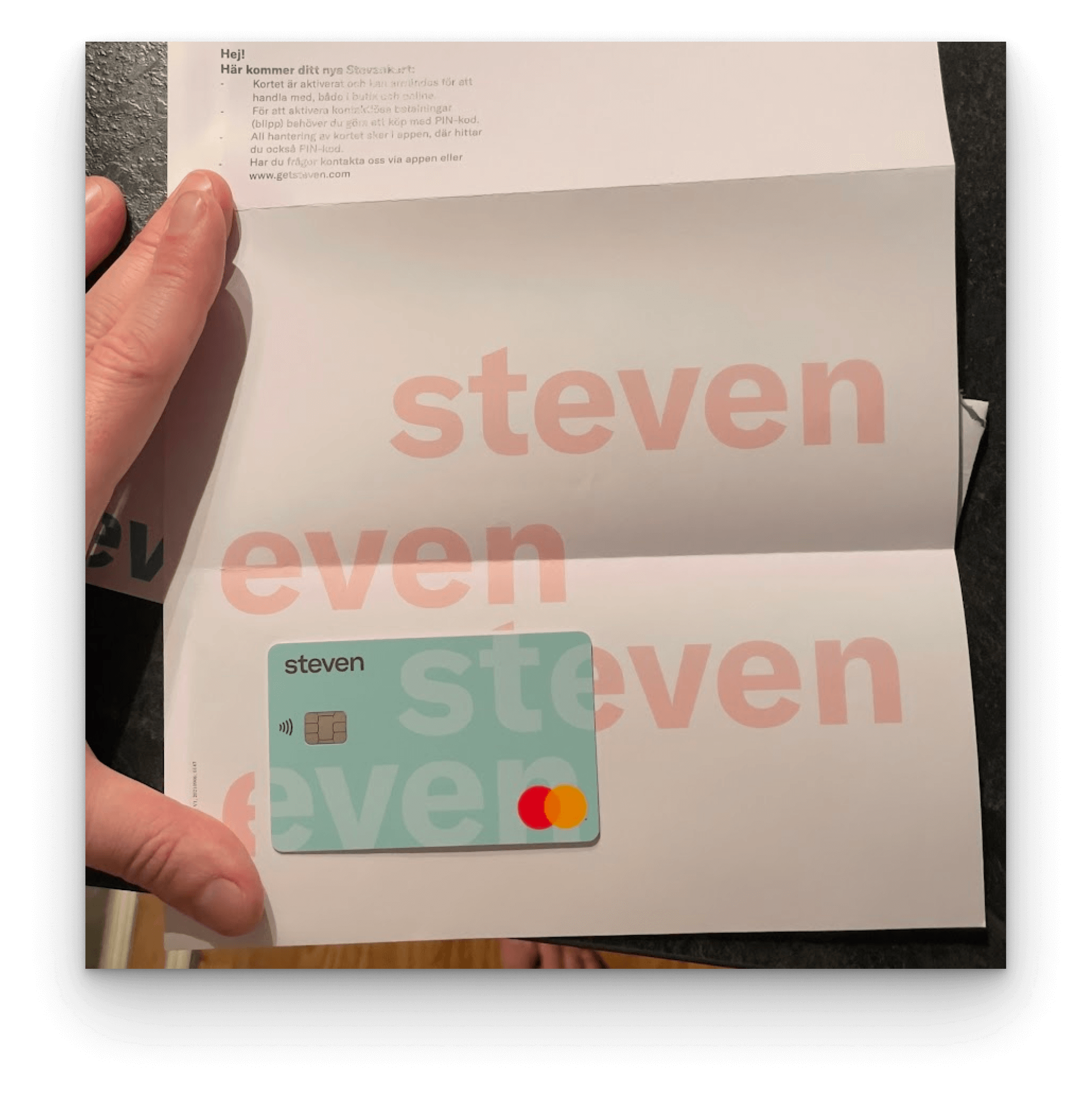
From these sessions, we identified areas for improvement, including clearer instructions during card activation and better communication of the unique instant expense-sharing feature. These insights informed updates to the app flows and helped us create a comprehensive FAQ for users.
The pilot phase wasn't just about validating the product—it was an opportunity to refine every detail before the full release. This iterative process ensured we were launching a polished and intuitive experience for users.
At Steven, being a small startup with a lean team meant embracing versatility and stepping into roles as needed. While my primary focus was on delivering a seamless card experience, I often went beyond the typical scope of a designer.
I collaborated closely with Jon Wimmercranz, our CMO, to refine the website and create marketing assets that aligned with the card's launch. From refining messaging to ensuring visual consistency, I contributed to both strategic and executional aspects of the campaign.
Additionally, I took the initiative to handle the photography for the card's marketing materials. Over a weekend, I set up and shot high-quality images of the card, producing assets that were later used across various marketing channels. This personal effort not only saved costs but ensured a professional and cohesive visual representation of the Steven brand.
These contributions highlight my adaptability and willingness to step up wherever needed to drive a project's success—a necessity in the fast-paced environment of a startup.
-
Successful certification and release
Seamlessly passed Apple's lab certification process and Google's review, ensuring compliance with rigorous standards and enabling the Steven Mastercard to integrate with Apple Pay and Google Pay.
-
Streamlined cross-functional collaboration
Delivered precise specifications, flows, and card art assets for both Android and iOS through the Mastercard MDES portal, ensuring alignment across development, design, and external stakeholders.
-
Expanded user offerings
Launched Steven's own Mastercard with a unique feature: instant expense sharing for purchases, addressing a critical user need for seamless shared financial management.
-
Enhanced brand presence
Produced professional-grade marketing photography and assets, in collaboration with the CMO, elevating the card's appeal and visibility across channels.