Stabelo
Streamlining efficiency and enabling growth
As a Senior UX Consultant at Stabelo, I re-engineered internal systems to improve efficiency and support growth. By facilitating alignment among stakeholders and designing a scalable rights management system, I freed up time for the C-suite to focus on strategy.
With a new Material Design-based library, I modernized internal tools and ensured consistency, paving the way for Stabelo's next stage of growth.

Summary
- Role
Senior UX consultant for specific project delivery
- About Stabelo
Stabelo is a fintech company focused on fairness and transparency in the mortgage market, delivering innovative solutions to differentiate in a competitive industry.
- Touchpoints
Web and internal systems
- Skills and techniques applied
User interviews, journey mapping, prototyping, user validation, interaction design, UI design, design systems, and engineering handovers.
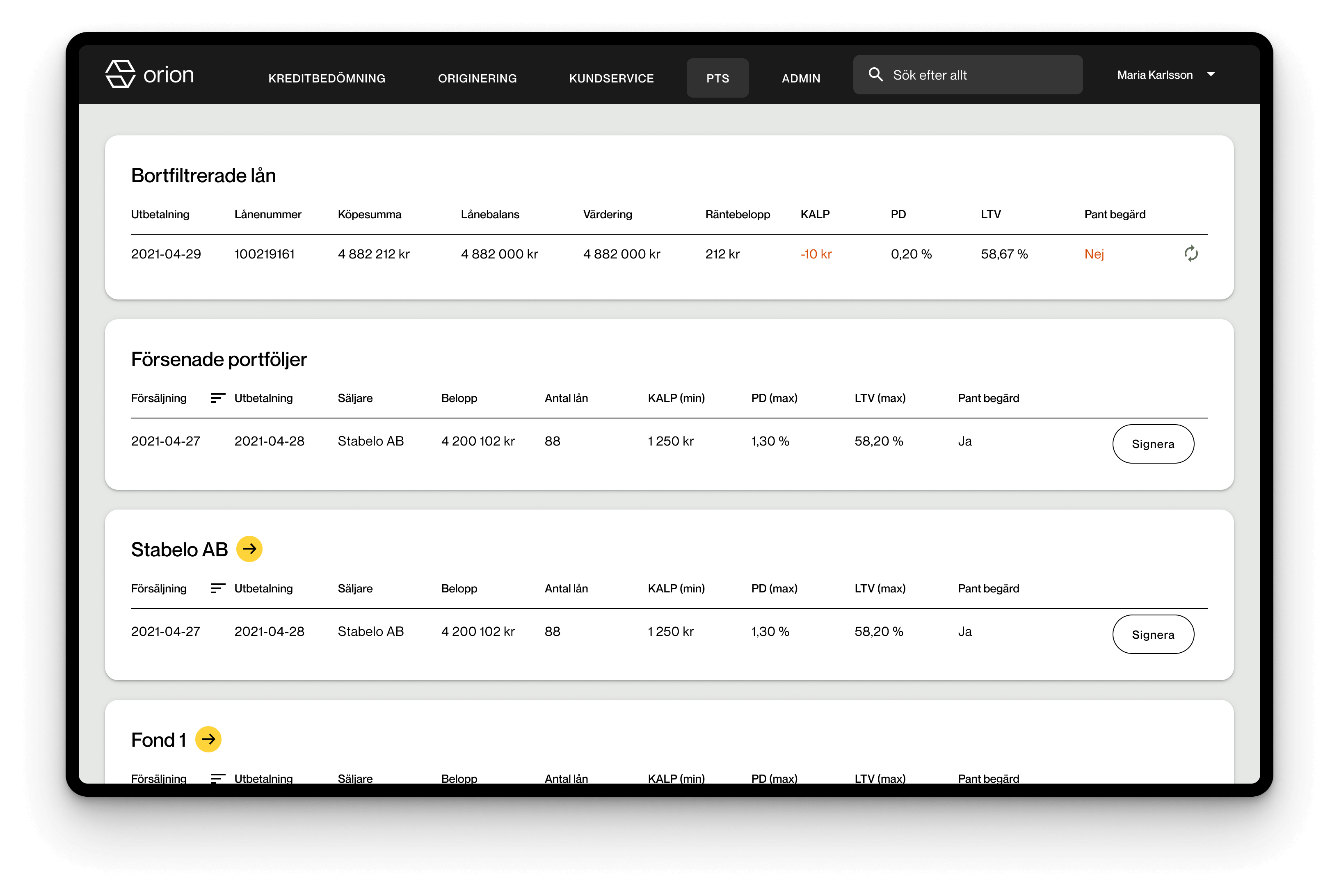
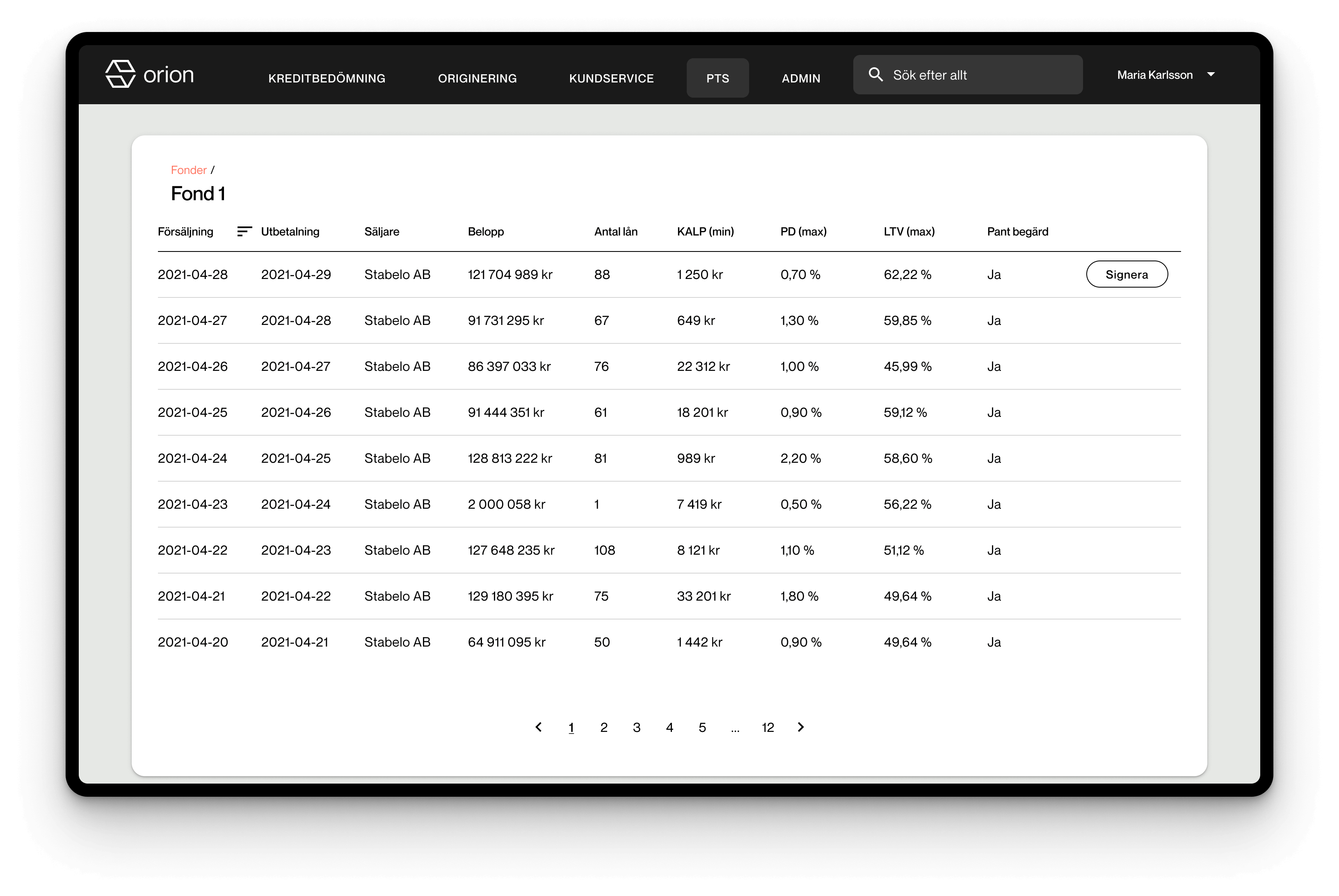
As a consultant, I was tasked with expanding an internal system to support new business requirements, aligning with the company's strategic growth goals. Collaborating closely with the CEO and board members as stakeholders, I partnered with a business analyst to guide the project from discovery through delivery.
A critical part of the work involved implementing a new design system based on Material Design for all internal tools. I led this effort, ensuring the system was scalable and consistent, while also supporting the design team with full-fidelity prototyping for their ongoing projects. By the end of the project, the internal tools were not only modernized but also equipped to handle future scalability with ease.
Closest collaborators
Discovery
The existing system, while functional, had been built by engineers and suffered from inefficiencies in both process flows and UI. I was initially brought in to redesign or extend the system to support new business requirements tied to Stabelo's growth strategy for the fall. However, as I started working with the stakeholders—who were also the system's end users—it became clear that they had never openly discussed how the system worked as a group.
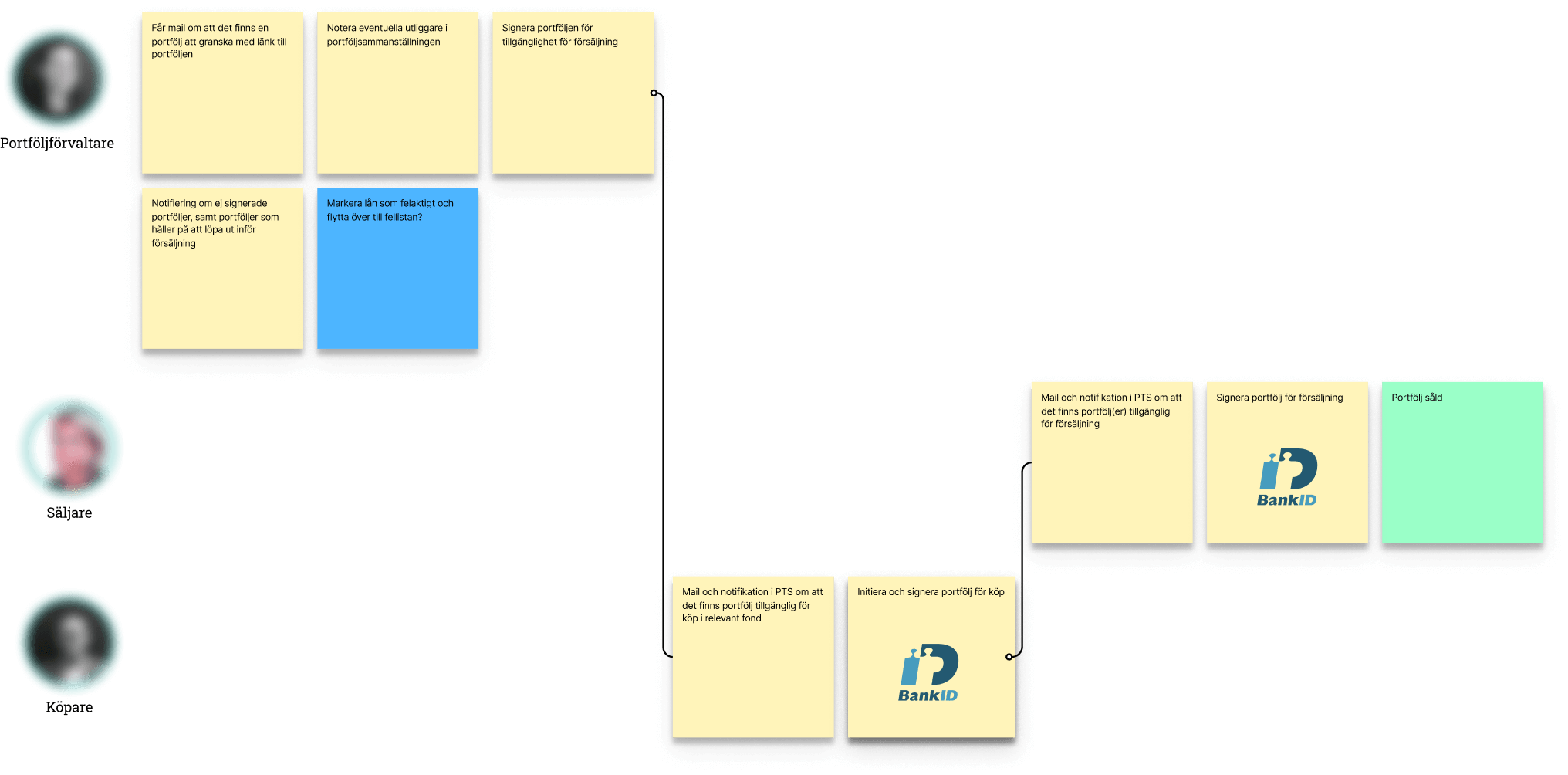
I facilitated these discussions, asking the “stupid questions” to ensure I truly understood the workflows. Using journey mapping with digital post-it notes, I guided the team through visualizing the steps of their processes in a logical flow. This method helped them offload the complexities they had been carrying mentally and created a shared, tangible understanding of the system. These sessions not only uncovered pain points but also enabled alignment across the team on what the system truly needed to achieve.
Weekly meetings became a vital touchpoint, allowing us to tackle challenges incrementally and keep the team engaged. By structuring the discovery process around transparency and curiosity, I ensured the group could align on key pain points and opportunities early on, laying a strong foundation for the prototyping phase.
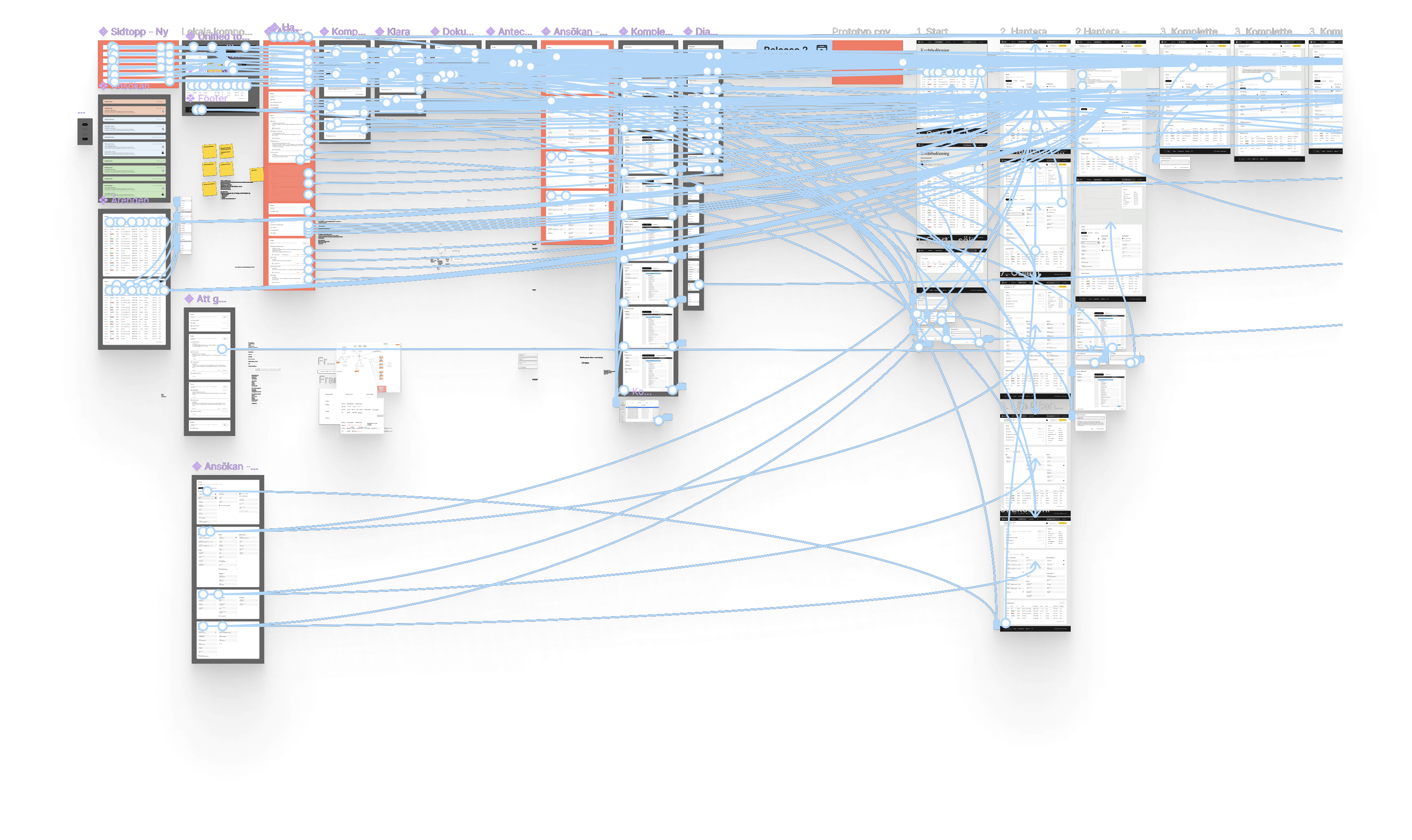
Prototyping and iterative validation
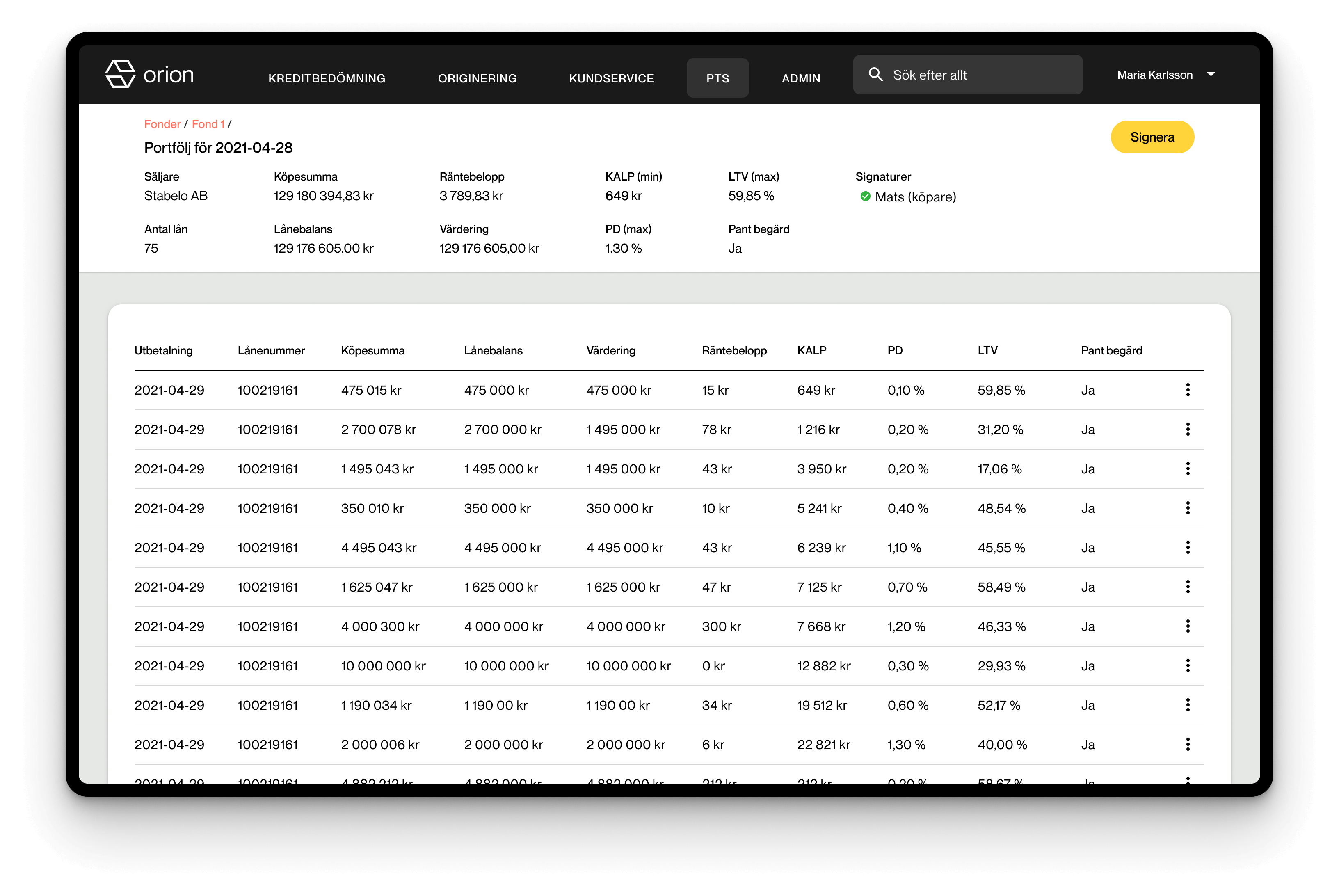
Prototyping served as both a discovery and validation tool, enabling us to refine and test solutions with the stakeholders themselves. Using Figma, I designed and iterated on screens weekly, developing a fully interactive prototype of the system. This prototype became the team's shared reference point, eliminating misunderstandings and keeping discussions focused. Having a visual, tangible solution allowed us to reach consensus faster by limiting assumptions and keeping everyone aligned on the problem and solution.
The iterative process involved constant feedback loops with stakeholders to ensure the design addressed their needs effectively. Including engineering early on was also critical; their input ensured that our ideas were technically feasible and occasionally even inspired alternative solutions. This close collaboration between end users, designers, and developers significantly accelerated the decision-making process.
A major breakthrough occurred when we reimagined the system's roles. Initially, the system relied on three distinct roles. Through iterative workshops and testing, we devised a rights management system with fallback users, allowing us to completely eliminate one role. This freed up significant time for a C-suite member and streamlined operations. Because of the alignment achieved through consistent collaboration, stakeholders embraced this significant change with confidence.
By the end of this phase, my business analyst partner and I delivered a comprehensive specification that empowered the development team to move forward smoothly. Through simultaneous discovery and delivery, we created a system that was not only functional but also scalable, efficient, and closely aligned with the users' needs.
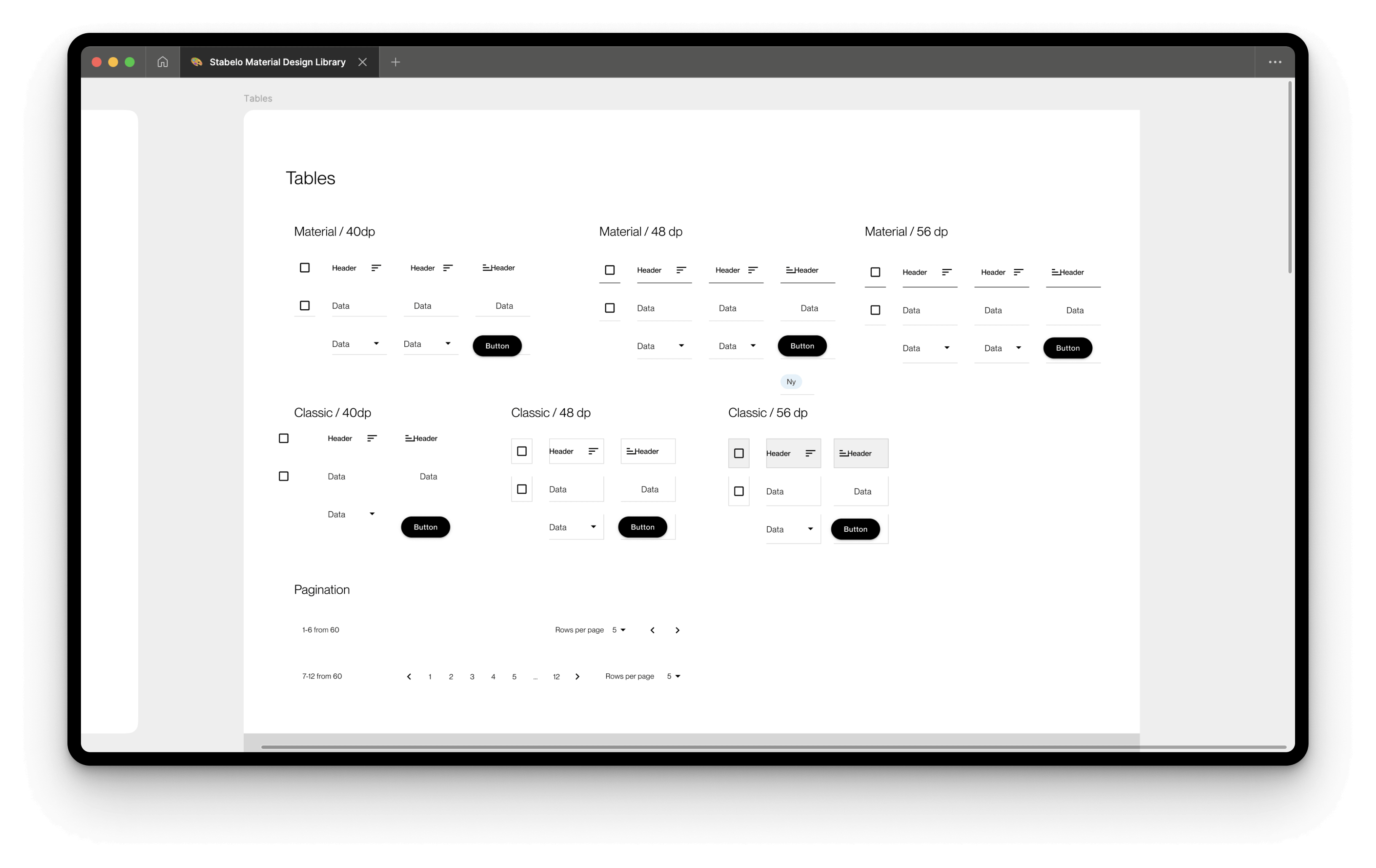
New design system
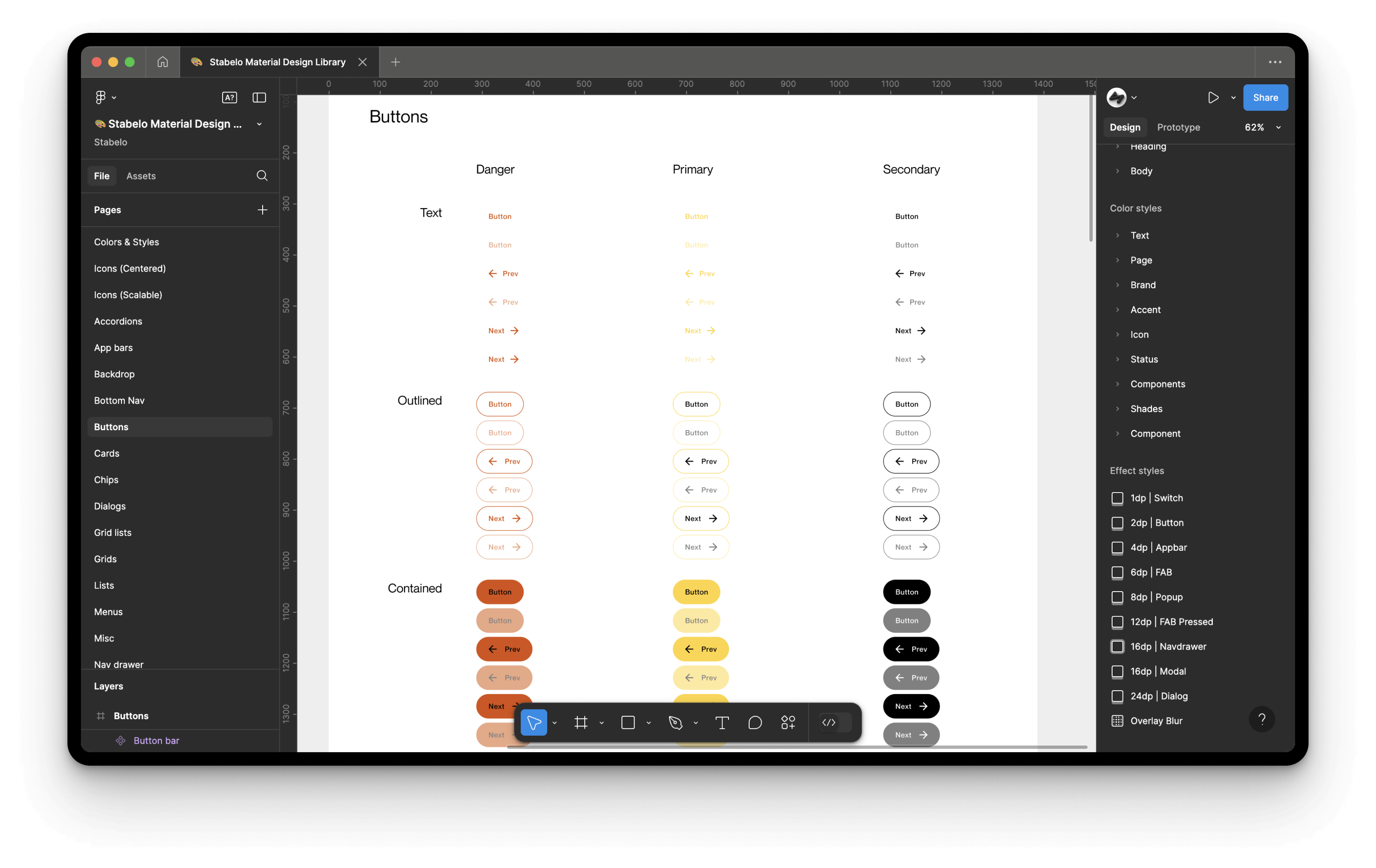
As I developed the prototype for the new system, I was also tasked with creating a design library in Figma for Stabelo's internal tools. Using existing designs as a foundation, I built a cohesive library that served as a reliable resource for future projects. This design library became an essential tool during the later stages of my engagement, ensuring consistency and scalability across various systems.
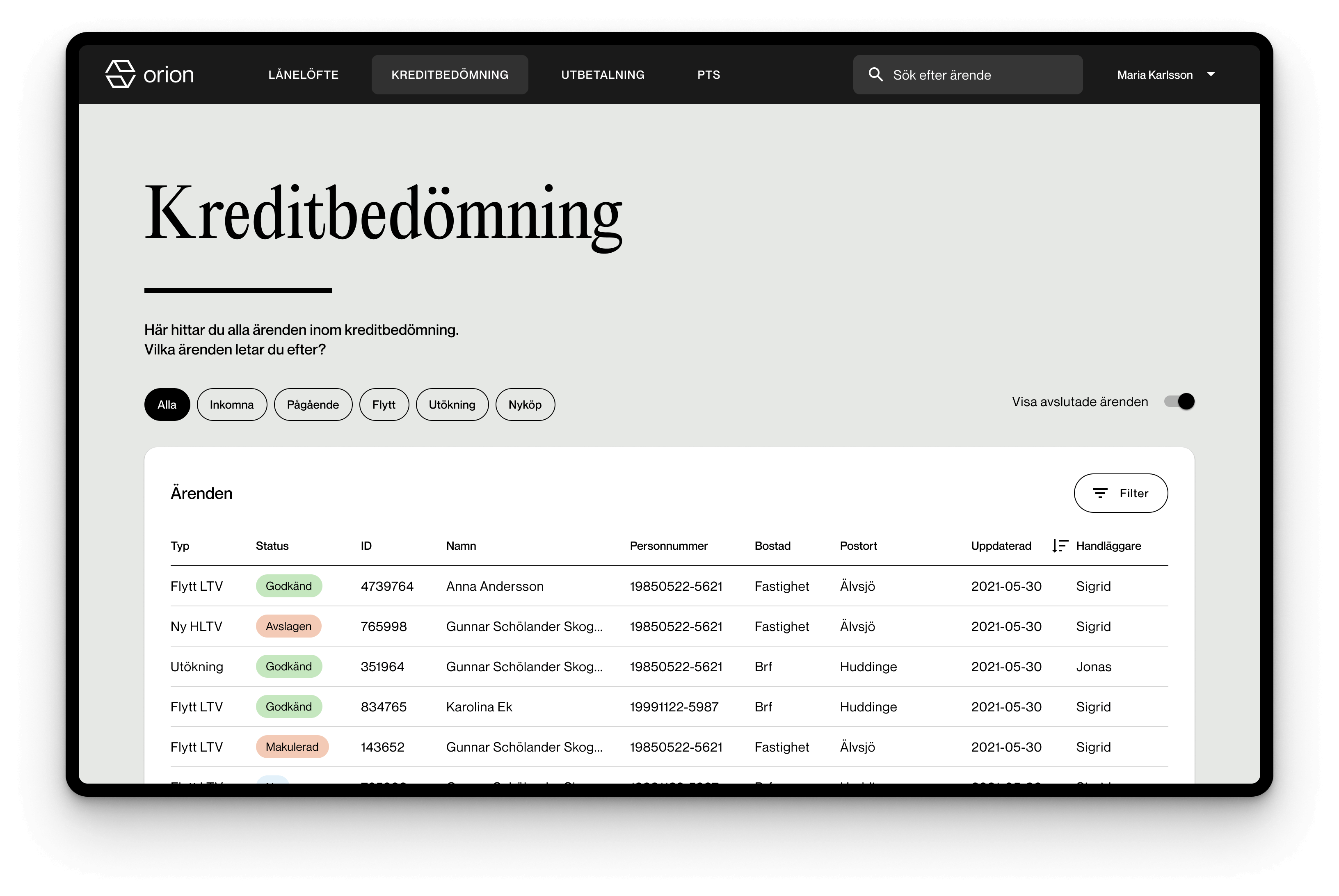
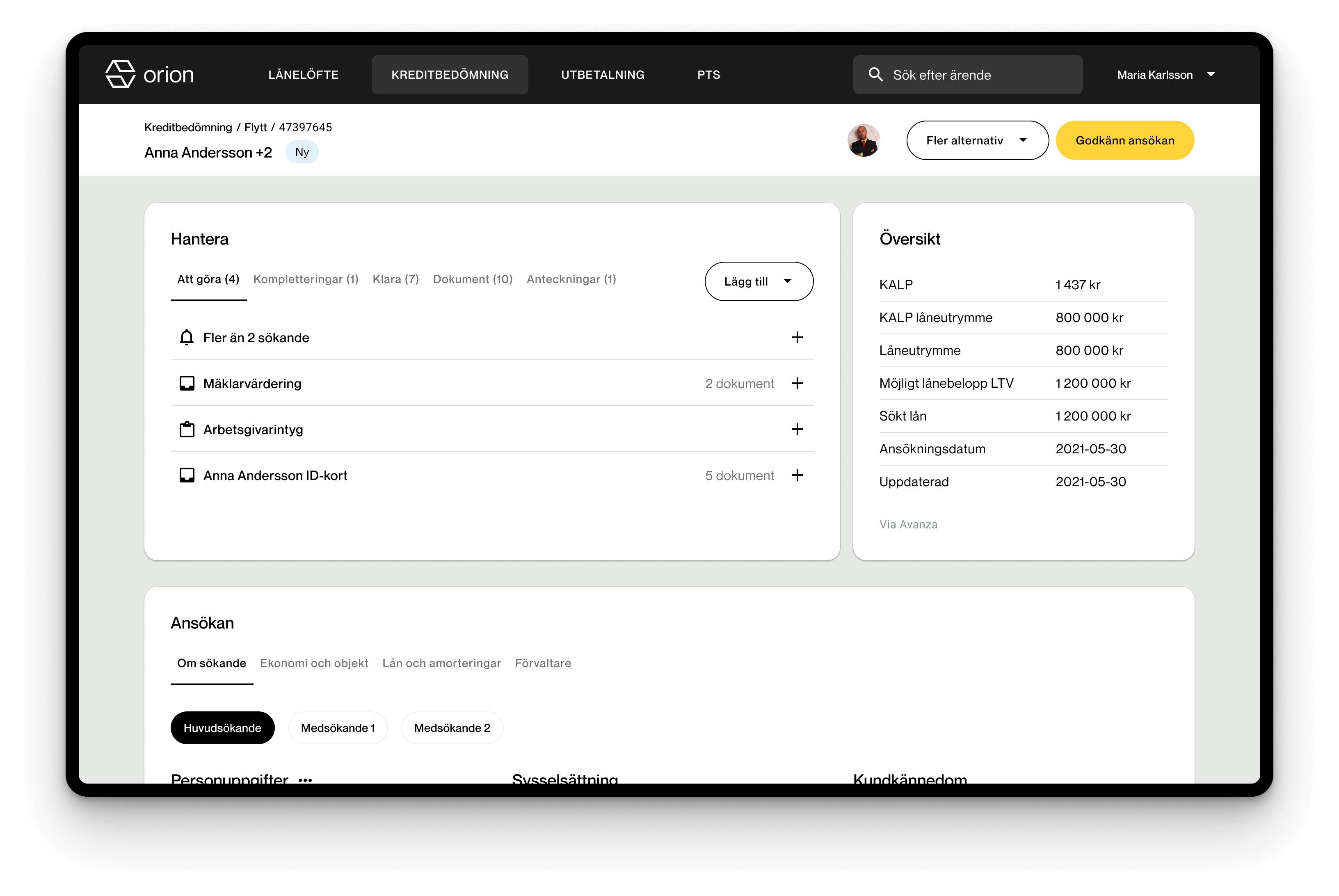
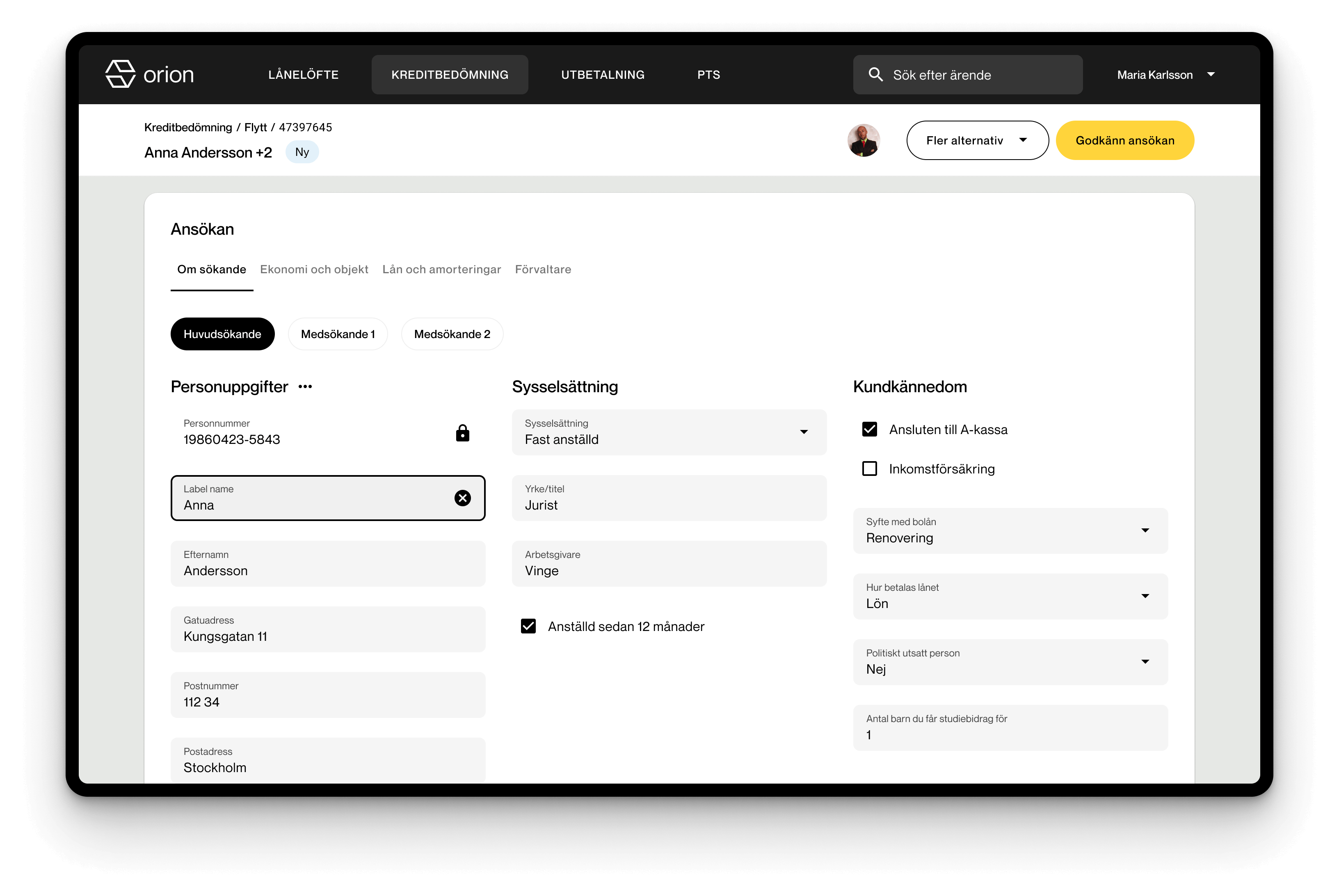
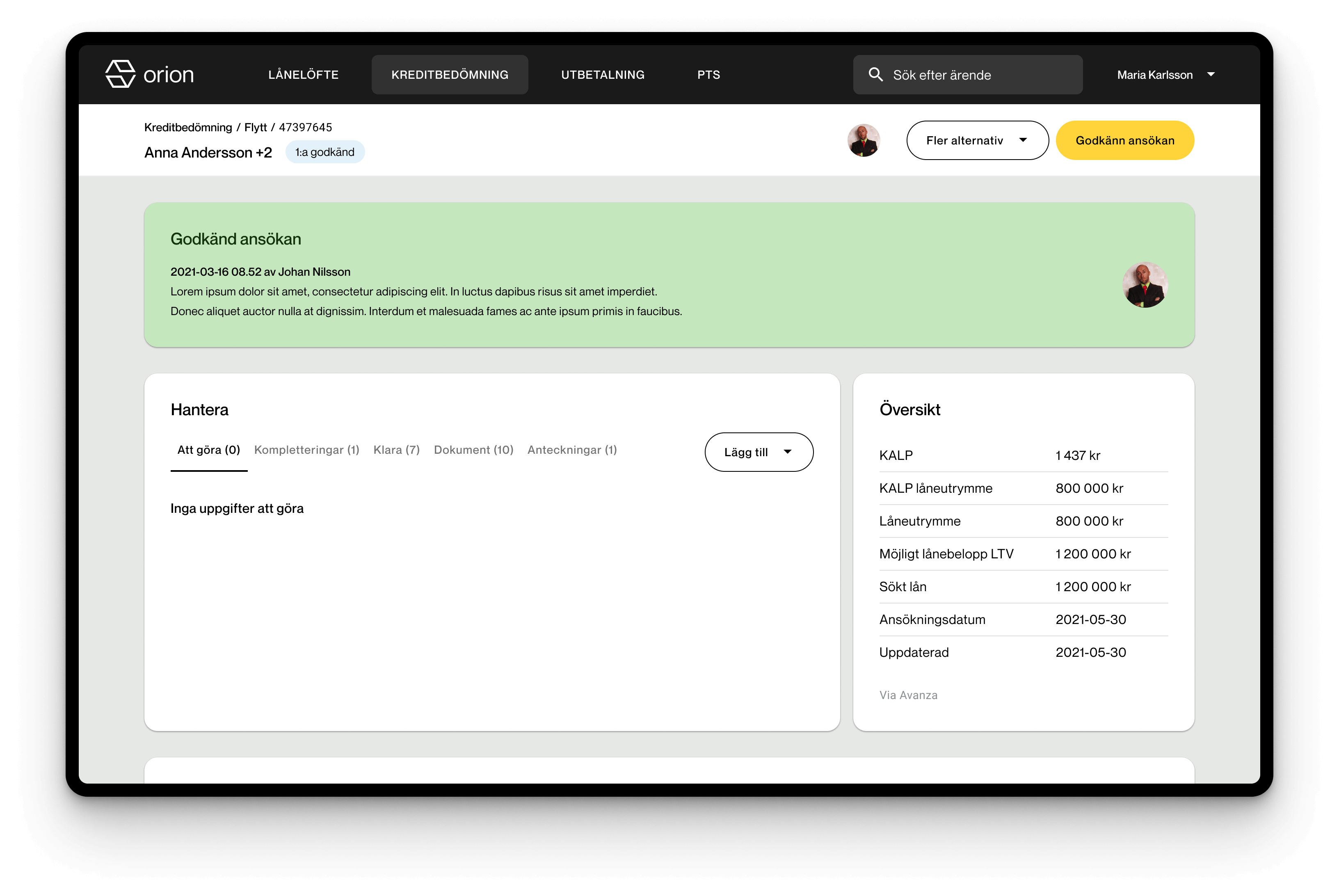
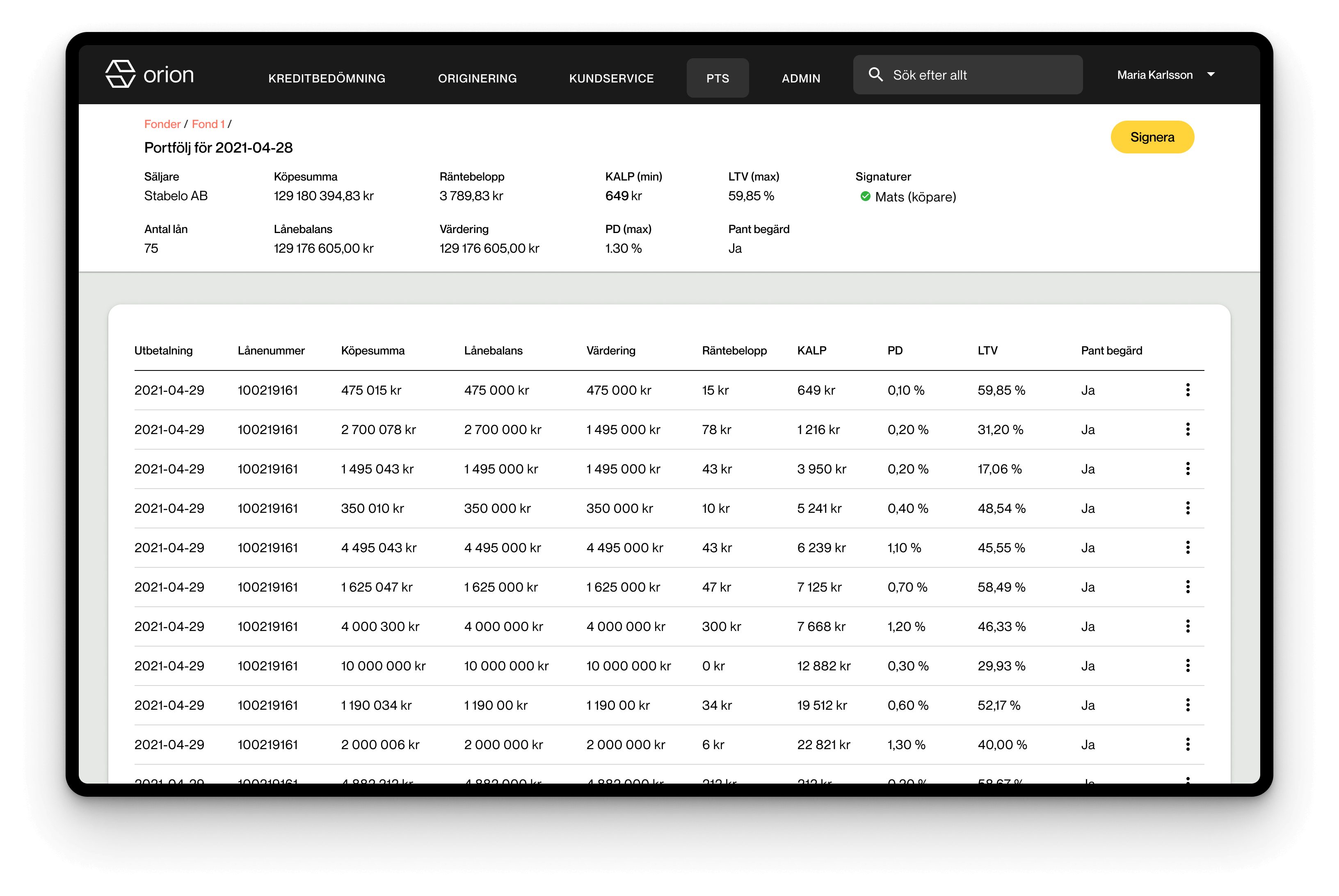
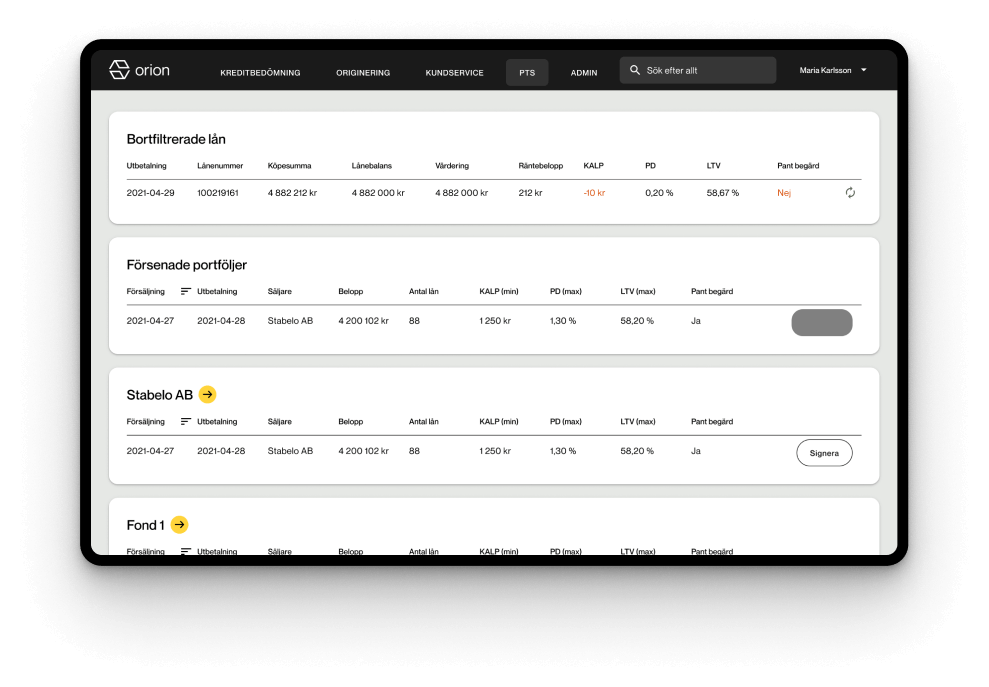
After delivering the new system, I transitioned into a supporting UX design role, collaborating with Patrick Lindfors, the UX Lead, on a key project for the internal system used by customer service representatives (CSRs) to assess loan eligibility. While Patrick focused on discovery and requirements gathering, I translated findings and debriefs into screens, iteratively refining them using my design library. A running prototype ensured the team could continually test designs with their end users, keeping development aligned with user needs.
Midway through this phase, the company underwent a rebranding, prompting us to adopt Material Design components for internal tools. Starting with a purchased component library, I reworked the entire design system to integrate seamlessly with Stabelo's updated branding. This included converting components to use auto-layout correctly, rebuilding them using atomic design principles, and implementing a modern look and feel in collaboration with Martin Tägtström.
The result was a scalable, efficient design system that empowered both designers and developers to maintain consistency across projects while adapting to the company's evolving brand identity.
Outcomes
-
Streamlined operations
Redesigned and optimized the system to eliminate an entire role, freeing up valuable time for a C-suite member to focus on strategic initiatives.
-
Strategic impact
Delivered project and technical specifications on time, enabling a critical business avenue that supported Stabelo's growth strategy.
-
Cohesive design foundation
Co-designed and implemented a Material Design-based library in Figma, ensuring consistency and scalability across all internal tools in collaboration with the frontend team.